A-Frame é um framework NODE.JS pra construção de aplicações em 360 no browser. Sua estrutura de tags é muito parecidas com as do html e apesar de não ter como finalidade gerar protótipos, sua implementação descomplicada o torna uma solução atraente na falta de ferramentas apropriadas pra desenvolver protótipos em realidade virtual.
Nesse tutorial vamos construir um protótipo VR navegável baseado em um exemplo de loja virtual, veja online.
Setup inicial
Lembre-se: o A-FRAME segue uma estrutura básica de html, então, todo projeto deve ser iniciado como um html simples e as dependências do framework listadas em scripts no head:
O “aframe.min.js” é o framework, ele quem faz a mágica acontecer. Já o “aframe-href-component.js” é uma dependência que permite adicionar links no A-FRAME, aos moldes da propriedade href do HTML. Sem esta segunda linha de script não seria possível lincar novas páginas.
Tags principais
Há algumas tags que você deve conhecer para iniciar todo e qualquer projeto, as listo logo a baixo, você verá que todas fazem sentido.

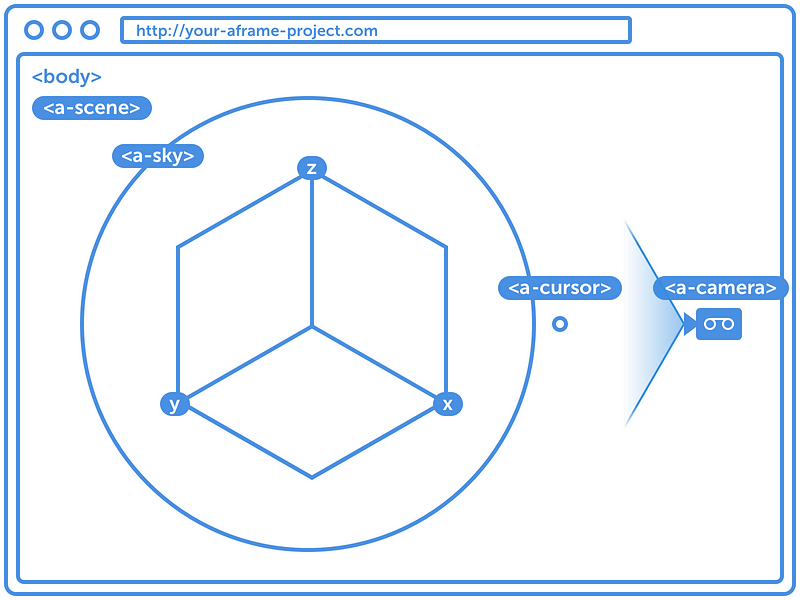
<a-scene> esta tag é o cenário, ela inicia a composição 3D para o navegador e deve envolver todas demais tags do A-FRAME, contida no . Tudo que existe na composição deve estar na tag “a-scene” e tem suas posições X, Y e Z referenciados nela.
<a-assets> (não gera qualquer visualização) liste aqui todos os recursos de imagens, audios, vídeos e modelos tridimensionais que devem ser carregados antes da renderização. Isso impede que algo seja carregado depois da montagem da cena.
<-a-sky> tag que recebe o rótulo de Sky, ela é o céu do nosso cenário. Aqui determinamos qual imagem Equirectangular (cilíndrica equidistante) deverá ser o fundo da composição.
<a-camera> esta tag é fundamental** para que o usuário possa olhar ao seu entorno. Sem ela, uma composição seria renderizada, mas não seria possível mudar o ponto de vista, o usuário não conseguiria olhar a seu redor.
<a-cursor> (tag opcional), indica o cursor (mira no centro da tela em forma de elipse). É se você pretende adicionar navegação a composição. O cursor é a única forma no A-FRAME de capturar o clique (lembre-se que não navegaremos com mouse, ou toque de tela).
Montando a composição
Até aqui, apenas montamos o cenário vazio com uma imagem de fundo, vamos agora conhecer as tags que renderizam (geram elementos visíveis) no cenário do A-FRAME:
Tags para gerar elementos
Listarei apenas as utilizadas na concept store, sugiro conhecer outras tags.

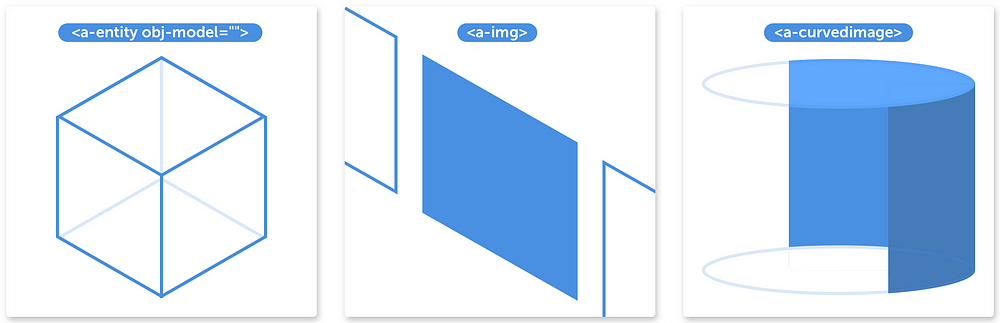
<a-entity obj-model=""> Permite carregar modelos tridimensionais exportados de softwares de modelagem. Muito útil para colocar objetos complexos em sua composição, como o Tênis em destaque na concept store.
<a-image> O bom e velho bitmap terá sempre o seu lugar. Com essa tag você pode carregar uma imagem em 2D e posicioná-la onde desejar nos 3 eixos: x, y e z.
<a-curvedimage> Essa talvez seja a tag mais útil se você pretende criar interfaces em 360. Você pode carregar imagens ( de preferência bem largas, tipo landscape) e determinar qual raio (distância do centro à borda de uma elipse) ela terá em relação ao centro do cenário.
Misture tudo e leve ao forno!
Agora que já conhece as principais tags e entende a composição do cenário, fica fácil criar seus protótipos navegáveis em 360 e testá-los no celular.
!dica: use SimpleHTTPServer e transforme seu mac em um servidor local.
Lembre-se que um protótipo deve ser simples, ou seja, você deve dedicar o menor esforço possível pra validar uma ideia. Veja como exemplo o código completo da concept store, não é diferente de tudo que vimos até agora, com menos de 40 linhas e feito de forma simples:
Em pouco tempo teremos soluções mais práticas para prototipar em 360º, quem sabe uma solução pra Sketch, XD ou Axure. Mas não espere até lá pra se arriscar no seu primeiro protótipo funcional em realidade virtual.
Caso precise, volte a consultar este texto e sinta-se a vontade para baixar os arquivos fontes da Concept Store 360. Todos os materiais da são distribuídos sobre a licença MIT (open source), veja, remixe e colabore:
Qualquer dúvida, posta lá no Git, ou aqui, nos comentários. ;)





