No meu último post, fiz uma Introdução aos Progressive Web Apps onde foquei nas motivações de se criar um PWA, ao invés de um app nativo, e em suas principais características.
Agora que você já sabe o porquê de desenvolver um Progressive Web App vamos estudar, e entender, o como.

Então continue a ler esse post para aprender:
- Como criar aplicações que funcionam offline
- Como fazer seu primeiro Service Worker
- O que é o arquivo manifest.json
- Como inspecionar seu PWA com o Google Lighthouse
Sobre a aplicação
Primeiramente vamos conhecer a aplicação que iremos adicionar as técnicas necessárias para que ela seja transformada em um PWA.
Para quem trabalha com metologias ágeis, está acostumado com um ritual chamado Planning Poker. Em resumo ele serve para que cada membro do time consiga fazer uma estimativa das tarefas a serem desenvolvidas.
O app construído faz exatamente isso.
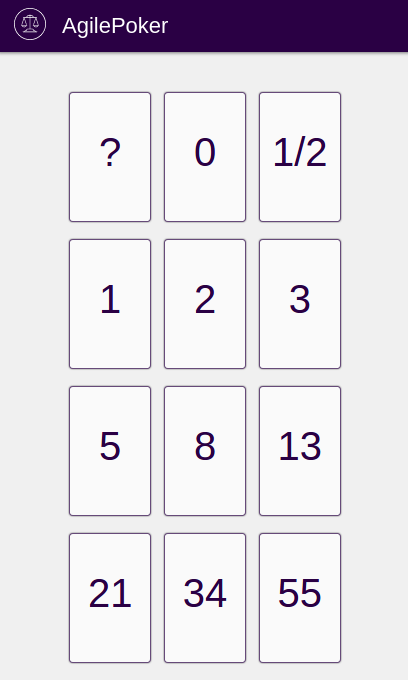
Essa é a tela principal:

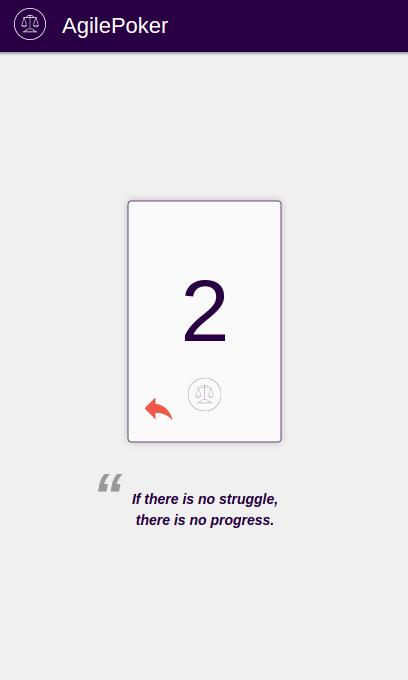
E essa é a tela após a seleção de uma das cartas:

Para visualizar a aplicação em produção, basta acessar: https://agilepoker.us/
E o código completo aqui: https://github.com/matheusml/pwa-planning-poker
O arquivo manifest.json
O primeiro passo, e também o mais fácil, é adicionar o arquivo manifest.json.
O propósito do arquivo manifest é transformar uma aplicação web em algo instalável em um smartphone. Abaixo segue um exemplo de um arquivo manifest.json válido:
Pensei em ir campo a campo e mostrar o que cada um deles significa, mas é simplesmente mais fácil mostrar o resultado final em uma imagem:

Ou seja, a sua aplicação web agora pode abrir um splash screen exatamente igual aos apps nativos com pouquíssimo esforço.
Ah, lembrando que o arquivo deve ser importado no index.html, assim:
<link rel="manifest" href="/manifest.json">
Lembrando que você não precisa criar o arquivo manifest do zero. Existem algumas ferramentas gratuitas que fazem todo o trabalho para você. Recomendo principalmente essas duas:
Para conferir o manifest final da aplicação que construímos basta entrar no GitHub do projeto: https://github.com/matheusml/pwa-planning-poker/blob/master/manifest.json
Outras fontes boas sobre o arquivo manifest.json:
O que é um Service Worker?
Um problema bem comum que os usuários enfrentam desde o começo da web, e que vem aumentando com o uso dos dispositivos móveis, é a perda da conexão.
Nada é mais frustrante do que ter preenchido todos os dados para realizar uma compra, e no último instante isso aparecer:

Os Services Workers vem para tentar consertar, ou pelo menos minimizar, esse problema.
Mas vamos começar pela definição do SW:
Um Service Worker é um script que seu navegador executa em segundo plano, separado da página da Web, possibilitando recursos que não precisam de uma página da Web ou de interação do usuário.
Em resumo, o SW te dá a opção de manipular as requisições que são feitas por sua aplicação e com isso algo que nunca foi possível antes na web agora ficou extremamente fácil: o funcionamento offline.
Como criar um Service Worker
Agora que já sabemos o que é um SW, e pra quê ele serve, vamos aprender a criar um do zero.
A primeira coisa que precisamos fazer, é instalar o Service Worker. Durante a instalação, vamos adicionar ao cache todos os arquivos estáticos, que são gerados no build final:
Repare que criamos uma variável chamada CACHE_NAME. Ela serve para “versionarmos” o cache. Ou seja, se coisas novas forem adicionadas ao código, simplesmente o static-v1 vira static-v2.
Agora precisamos fazer a ativação do Service Worker. Nesse passo vamos atualizar o cache, se for necessário:
Para finalizar, vamos usar o SW para interceptar requisições. A ideia é tentar pegarmos o que for solicitado do cache, e se ele não existir, aí sim vamos fazer um request:
Aqui está a versão final do SW que fizemos:
Lembrando que precisamos adicionar o SW que criamos no index.html, dessa forma:
E com isso temos nosso Service Worker completo e a aplicação agora funciona em modo offline \o/
Para saber mais sobre os Service Workers:
- Google | Service Workers: uma introdução
- MDN | Service Worker API
- Service worker: A revolução da plataforma web
Lighthouse
A forma fácil de saber se você está no caminho certo na construção do seu Progressive Web App é usar alguma ferramenta de inspeção, no caso a que eu mais recomendo é o Lighthouse do Google.
Basta fazer o download da extensão para o Chrome, entrar no site que você deseja inspecionar e clicar no widget:
Depois basta aguardar o resultado, e visualizar o feedback do Google:
Conclusão
Pra fechar, com alguns simples passos conseguimos transformar nossa aplicação em um Progressive Web App, sendo que agora são possíveis: funcionamento offline, adicionar o app na home screen do usuário, etc.
Lembrando que a experiência do usuário no ambiente mobile pode ser, e geralmente é, bem diferente do ambiente desktop, então sua aplicação tem que ser responsiva e adaptada para esse ambiente independente de ser um PWA ou não.
Agradecimentos especiais ao Flavio Nazario pelo trabalho de UX feito no AgilePoker.





